前一天提到了變數及常數,今天補充一下命名(Naming)規則:
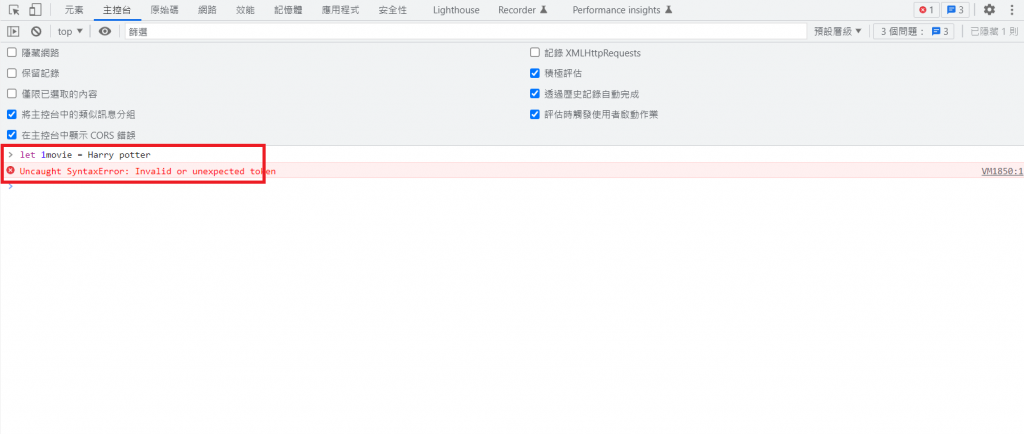
1.開頭字元不可為數字------A
2.之後的字元可使用英文大、小寫及數字
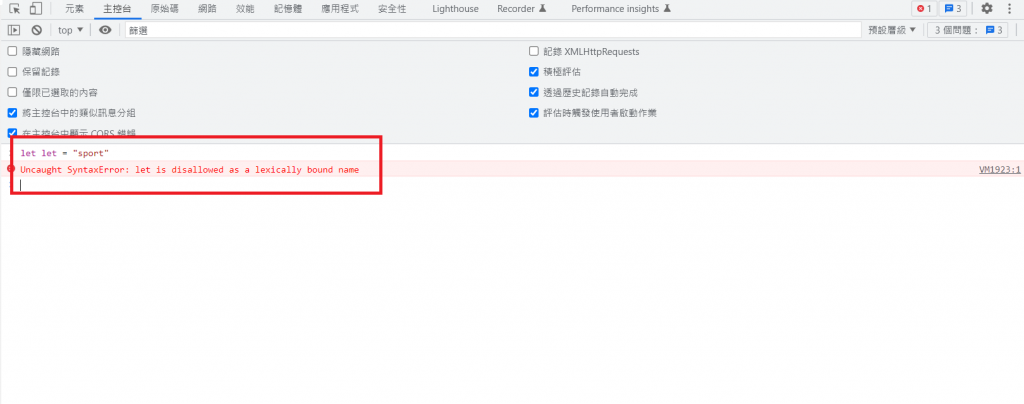
3.不可使用JavaScript保留字元,詳見此附表------B
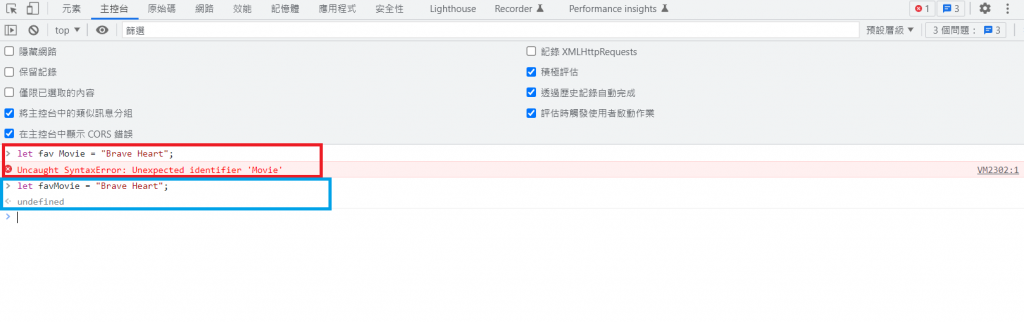
4.名稱不可包含空格,但變數值(value)可以。------C
A
B
C
變數採小駝峰式(lower camel Case)的命名,第一個單字以小寫字母開始,第二個單字的首字母大寫
例:定義一個名為list of movies的變數
應這樣表達>>> let listOfMovies = XXX
此形式並非強制性規定,但能增加程式碼的識別和可讀性,一旦採取了特定命名規則,編寫時應保持格式的一致性。
註解(Comment)
用意是為了讓未來的自己、組員或是其他人看到程式碼時,能正確的理解這段程式碼的目的及作用為何?
區分為單行註解及多行註解2種類別:
單行註解用的是雙斜線(//)
EX:// this is a single line comment
多行註解使用/.../,亦稱為註解區塊
EX:
/*
this is multi-line comment
line2
line3
*/
幾個註解的好習慣分享
1.使用英文來進行註解
2.註解上面需要加一行空白行
3.用註解來說明函式的參數與回傳值
參考文章:變數、常數與命名
